silahkan di sedot ;
skip to main |
skip to sidebar
Kemampuan copy paste ternyata juga dimiliki sejenis ganggang atau alga. Suatu jenis alga mampu menyalin gen makhluk hidup lain. Hal ini terungkap dalam temuan peneliti Heunrich-Heine University di Dusseldorf yang dipublikasikan di jurnal Science minggu lalu.
Alga yang pintar menyalin gen lain itu adalah Galdieria sulphuraria. Alga bersel satu ini mampu hidup di lingkungan ekstrem seperti kolam air panas yang mengandung belerang atau area bekas tambang yang mengandung banyak logam berat.
Kemampuan G. sulphuraria beradaptasi pada habitat ekstrem berasal dari berbagai gen yang ia "curi" dari organisme sederhana itu. “Untuk apa berusaha menciptakan hal yang sama, ketika kamu bisa menirunya dari orang lain?” ujar Martin Lercher yang melakukan penelitian.
Lercher dan timnya berusaha merangkai gen G. sulphuraria dan menemukan sedikitnya 5% dari gen algae itu berasal dari salinan gen spesies lainnya yang lebih sederhana. Menurut Lercher, kemampuan itu menarik.
Selama ini, kemampuan menyalin gen hanya ditemukan di organisme prokariotik (tidak memiliki membran inti). G. sulphuraria adalah spesies eukariotik (punya membran inti) pertama yang punya kemampuan itu.
“Selama ini kita berasumsi kalau organisme yang memiliki inti sel tidak bisa menyalin gen dari spesies yang berbeda jenis, itu sebabnya organisme eukariot bergantung pada reproduksi seksual untuk mengombinasikan gen mereka,” Kata Lercher.
Andreas Weber, peneliti lain dari Heunrich-Heine University di Dusseldorf yang juga terlibat dalam penelitian ini, mengungkapkan bahwa kemampuan G. sulphuraria bagaikan sebuah mimpi yang menjadi nyata dalam dunia bioteknologi.
“Galdiera memiliki gen dengan kemampuan yang hebat yang berasal dari organisme lain. Ia mengintegrasikannya dengan gen yang dimilikinya dan mengembangkan menjadi kemampuan beradaptasi dengan lingkungan yang unik,” ujar Weber seperti dikutip Livescience, Jumat (8/3/2013).
Weber juga mengatakan, pengembangan teknologi dan rekayasa genetik ke depan mungkin akan mampu memberikan protein yang sama dengan yang dimiliki G. sulphuraria pada jenis alga lain. Gunanya, untuk menghasilkan alga yang bermanfaat, misalnya untuk menghasilkan biofuel.
Sumber: Lifescience, Kompas.
sahared :anggazigas.blogspot.com
Semua Ada Di Sini Untuk Berbagi
Sabtu, 09 November 2013
10001 macam Ebook gratis
Hi sobb... hari ini saya akan berbaik hati untuk membagikan ebook gratis kepada temen-temen semua :D
silahkan di sedot ;
silahkan di sedot ;
Minggu, 29 September 2013
1 Cara Cepat Pasang Menu Bar di Blogspot
Menu Bar Saat ini sering di cari Cara pemasangannya. Selain mempercantik dan mempermudah pengunjung menemukan hal menarik di blog kita, Menu bar juga dapat menjadi Trend :)
nahh... Di sisni saya akan menunjukkan cara meletakkan dan menunjukkan codenya, yang mana sering kali kita salanh meletakkan nya dan hasilnya Blog kita buyarr; weww jadi pusing dehh memperbaikinya lagi kalau belum cukup mengenal Html code.
Oke pertama-tama agan-agan :
1. Buka akun bloggernya
2. Buka Template
3. lalu klik edit HTML
4. kemudian copy semua code HTML lalu simpan atau letakkan pada notepad.(hal ini untuk berjaga-jaga kalau saja nanti gagal ketika menambahkan Menu bar nya hingga menyebabkan code html rusak)
5. nahhh.... selanjutnya copy code di bawah ini ;
"
#menubar{
border-bottom:4px solid #ff0000;
width:1025px;
height:32px;
background:#000000;
float:center;
margin-bottom:3px;
}
#menubar ul{
float:left;
margin:0;
padding:0;
}
#menubar li{
float:left;
list-style:none;
margin:0;
padding:0;
}
#menubar li a, #menubar li a:link{
float:left;
padding:8px 12px;
color:#fff;
text-decoration:none;
font-size:13px;
font-weight:bold;
}
#menubar li a:hover, #menubar li a:active, #menubar .current_page_item a {
background: #ff0000;
color: #fff;
text-decoration:none;
}
#menubar li li a, #menubar li li a:link, #menubar li li a:visited{
font-size: 12px;
background: #ff0000;
color: #fff;
text-decoration:none;
width: 150px;
padding: 0px 10px;
line-height:30px;
}
#menubar li li a:hover, #menubar li li a:active {
background: #000000;
color: #ffffff;
}
#menubar li ul{
z-index:9999;
position:absolute;
left:-999em;
height:auto;
width:170px;
margin-top:32px;
border:1px solid ##ff0000;
}
#menubar li:hover ul, #menubar li li:hover ul, #menubar li li li:hover ul, #menubar li.sfhover ul, #menubar li li.sfhover ul, #menubar li li li.sfhover ul{
left:auto
}
#menubar li:hover, #menubar li.sfhover{
position:static
}
"
6. Selanjutnya cari code seperti ini >> ]]>
7. Setelah anda menemukan kode tersebut maka letakkan code tersebut di atasnya,
8. Dan selajutnya anda copy code di bawah ini ;
9. Setelah meng copy code di atas maka selajutnya mencari code ini :
10. jika sudah menemukan kode tersebut maka selanjutnya letakkan code tersebut di atasnya :)
Note: tanda hastag (#) di ganti dengan URL yang di inginkan !
Demikian 1 cara cepat pasang menu bar di blogspot. Jika anda bingung silahkan contact me ya:) .
nahh... Di sisni saya akan menunjukkan cara meletakkan dan menunjukkan codenya, yang mana sering kali kita salanh meletakkan nya dan hasilnya Blog kita buyarr; weww jadi pusing dehh memperbaikinya lagi kalau belum cukup mengenal Html code.
Oke pertama-tama agan-agan :
1. Buka akun bloggernya
2. Buka Template
3. lalu klik edit HTML
4. kemudian copy semua code HTML lalu simpan atau letakkan pada notepad.(hal ini untuk berjaga-jaga kalau saja nanti gagal ketika menambahkan Menu bar nya hingga menyebabkan code html rusak)
5. nahhh.... selanjutnya copy code di bawah ini ;
"
#menubar{
border-bottom:4px solid #ff0000;
width:1025px;
height:32px;
background:#000000;
float:center;
margin-bottom:3px;
}
#menubar ul{
float:left;
margin:0;
padding:0;
}
#menubar li{
float:left;
list-style:none;
margin:0;
padding:0;
}
#menubar li a, #menubar li a:link{
float:left;
padding:8px 12px;
color:#fff;
text-decoration:none;
font-size:13px;
font-weight:bold;
}
#menubar li a:hover, #menubar li a:active, #menubar .current_page_item a {
background: #ff0000;
color: #fff;
text-decoration:none;
}
#menubar li li a, #menubar li li a:link, #menubar li li a:visited{
font-size: 12px;
background: #ff0000;
color: #fff;
text-decoration:none;
width: 150px;
padding: 0px 10px;
line-height:30px;
}
#menubar li li a:hover, #menubar li li a:active {
background: #000000;
color: #ffffff;
}
#menubar li ul{
z-index:9999;
position:absolute;
left:-999em;
height:auto;
width:170px;
margin-top:32px;
border:1px solid ##ff0000;
}
#menubar li:hover ul, #menubar li li:hover ul, #menubar li li li:hover ul, #menubar li.sfhover ul, #menubar li li.sfhover ul, #menubar li li li.sfhover ul{
left:auto
}
#menubar li:hover, #menubar li.sfhover{
position:static
}
"
6. Selanjutnya cari code seperti ini >> ]]>
7. Setelah anda menemukan kode tersebut maka letakkan code tersebut di atasnya,
8. Dan selajutnya anda copy code di bawah ini ;
9. Setelah meng copy code di atas maka selajutnya mencari code ini :
10. jika sudah menemukan kode tersebut maka selanjutnya letakkan code tersebut di atasnya :)
Note: tanda hastag (#) di ganti dengan URL yang di inginkan !
Demikian 1 cara cepat pasang menu bar di blogspot. Jika anda bingung silahkan contact me ya:) .
Kamis, 18 Juli 2013
Kamis, 20 Juni 2013
Cara Mudah Mancing Dollar
Cara Mudah Mancing Dollar << Judulnya rada anehh yakk' :D . ga papa dehh... yang penting ga scam tempat mencari dollar cihuyyy yang satu ini :). Nahhh mengapa saya begitu semangat sekali untuk menulis tentang Cara Mudah Mancing Dollar ini ? jawabanya karena saya kepengen berbagi aja ama agan and sista semua agar Rejeki tetep ngalir. Okeyy kali ini Saya akan membagi kan Broker keren yaitu "BlogVertise" . Lahhh kok keren mas ? saya jawabb ya emangg" wong dia ngasih dollar cihuyy ke saya kok' ya saya jadi bahagia banget cuyyy heheee.... yukk mari klik gambar yang ada di b
awah ini, siapa tahu sobat semua bisa semangat juga buat cari duit cihuyyy di Blogvertise ini hehehee... yukk mari :)
nahhh... setelah sobat sekalian klik maka anda akan di antarkan pada website tersebut yang mana nantinya anda akan mendaftar pada Blogvertise . nahh saya ada screen shoot di depan websitenya mengenai Blogvertise.
Nahh bagaimana tanggapan anda setelah baca yang di atas ini ? ... Anda akan mendapatkan duit bukan! nahhh kapan lagi sobb! yukk mari susul saya untuk mendapatkan penghasilan dari internett. Internet memang okehhhh Punya ^_^ . see u sobbb!
Label:
Cara Mudah Mancing Dollar
Cara Mudah Mencari Uang Di Internet
Okey sob' kali ini saya akan membagi Lumbung dollar << -- hehe Lumbung padi kalee' ... Disini saya akan mengajak temen-temen yang hobby nge-blog atau lebih kerenya lagi Hobby berburu dollar. okey mari anda daftarkan diri anda pada broker yang satu ini yang bernama SponsoredReviews silahkan klik gambar di bawah ini sob'
Dengan anda mendaftar pada SponsoredReviews maka anda sudah siap untuk berburu dollar'. Okeyyy di SponsoredReviews anda harus memiliki blog yang cukup berumur kalau bisa yang berbahasa english okeyy, nahh selanjutnya anda menunggu untuk di aprove oleh admin broker tersebut. Jika anda belum juga di aprove ya coba dehh masukin / daftarkan blog yang lain yang sobat miliki. Jika sobat sering keluar masuk atau sering membaca tulisan dan di kilik semua menu yang ada di dalamnya maka anda akan segera mengetahui cara-carnya... Jika anda tak kunjung juga tahu yaa apa boleh buat' silahkan memberi koment ke pada saya agar nantinya saya pandu .okeyyy see uu on SponsoredReviews ^_^ .
LinkWorth
Saya akan berbagi Cara mencari uang melalui internet ... nahh salah satunya anda bisa klik pada photo di bawah ini :)
Dengan anda mendaftar pada Link Worth maka anda akan di antarkan pada lumbung dollar :). Di sini anda harus memiliki Blog Untuk di daftarkan pada Link worth yang nantinya anda akan di suruh untuk membuat artikel kemudian anda menyematkan Links di dalam tulisan yang anda buat... mudah sekali bukan! menurut saya itu memang mudah dan saya menikmatinya nahhh sekarang giliran anda okeyyyy.... saya yakin anda bisa mendapatkan dollar dari internet seperti saya yang ketagihan mencari uang dari rumah tanpa harus di tekan oleh atasan yg notabene belagu' hehe.... okeyy silahkan di klik photo di atas yang nantinya akan menuntun anda pada website LinkWorth.
Label:
LinkWorth
Minggu, 09 Juni 2013
Tombol Share Like Facebook google + dan Tweeter
Hmm... Kira-kira aneh ga ya buat judul seperti itu (Tombol Share like Facebook google + dan tweeter) hehe... saya sendiri bingung kata apa yang pas buat postingan ini :D. okehh... sebenernya judulnya itu Cara Membuat Tombol share Like Facebook, Google + dan Tweeter pada blog dan website. Untuk lebih jelasnya lihat gambar di bawah ini ... cekidottt :D
Sepertinya Temen-temen uda liat ya screen shoot di atas :). Untuk widget ini temen-temen bisa pake di blogspot ataupun blog temen-temen. nahh saya yakin temen-temen sekalian bisa mengerti karena hal ini mudah banget untuk di praktekkan. Okehhh untuk lebih mantabnya lagi saya pandu....
Nahh langkah-langkah awal yang temen-temen harus lakukan untuk meletakkan pada blogspot dan blog Wordpress adalah :
Blogspot:
1.Pertama temen-temen Login atau masuk ke acount Blogspot,
2.cari Perubahan Tata letak di blogspot kemudian klik tambah gatget dan selanjutnya pilih gatget HTML/Java Script.
3.Lalu anda copy dan pastekan code Html yang saya sudah buatkan .
Wordpress
1.Setelah anda Login silahkan cari Menu Widget. Klik menu tersebut.
2.Selanjutnya anda pindahkan Menu Text/Html (menu khusus untuk menulis sesuatu di sidebar), Seret aja ke kanan oke,
3. Nahh selanjutnya copy pastekan saja code html yang saya sudah buatkan di bawah ini okey :)
Nahh... Setelah anda copy pastekan code html diatas maka selanjutnya klik ok/save intinya di simpan...
Selamat mencoba ya temen-temen :)
Sepertinya Temen-temen uda liat ya screen shoot di atas :). Untuk widget ini temen-temen bisa pake di blogspot ataupun blog temen-temen. nahh saya yakin temen-temen sekalian bisa mengerti karena hal ini mudah banget untuk di praktekkan. Okehhh untuk lebih mantabnya lagi saya pandu....
Nahh langkah-langkah awal yang temen-temen harus lakukan untuk meletakkan pada blogspot dan blog Wordpress adalah :
Blogspot:
1.Pertama temen-temen Login atau masuk ke acount Blogspot,
2.cari Perubahan Tata letak di blogspot kemudian klik tambah gatget dan selanjutnya pilih gatget HTML/Java Script.
3.Lalu anda copy dan pastekan code Html yang saya sudah buatkan .
Wordpress
1.Setelah anda Login silahkan cari Menu Widget. Klik menu tersebut.
2.Selanjutnya anda pindahkan Menu Text/Html (menu khusus untuk menulis sesuatu di sidebar), Seret aja ke kanan oke,
3. Nahh selanjutnya copy pastekan saja code html yang saya sudah buatkan di bawah ini okey :)
 |
| http://anggazigas.blogspot.com/2013/06/tombol-share-like-facebook-google-dan.html |
Nahh... Setelah anda copy pastekan code html diatas maka selanjutnya klik ok/save intinya di simpan...
Selamat mencoba ya temen-temen :)
Selasa, 04 Juni 2013
LinkFromBlog
Cara membuat account
Cara Ngebit LinkFromBlog
Cara ngebit Linkfromblog ini saya buat karena saya yakin sebagian bloger newbie yang sedang semangat-semangatnya mencari earning dari Bisnis internet. Saat sedang bingung mau ngapain nihh setelah daftar LinkFromBlog, namun karena tidak putus semangat dan putus asa pastinya maka di ketiklah kalimat di mbah google Cara Ngebit LinkFrom Blog hehee.... dan anda pun sampai pada Blog saya ini :) Alhamdullilah anda datang pada tempat yang tepat :D oke mari kita lihat proses bid pada LinkFromBlog.
1.Pertama Tama anda daftar dulu ya biar bisa ngebit.

Silahkan Daftar bagi yang belum punya acount LinkFromBlog.
Lakukan pengisian indentitas anda selengkap lengkapnya agar aman kedepannya ok'
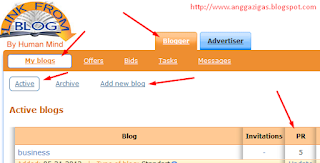
2.Setelah anda mendaftar, anda akan melihat tampilan website LinkFromblog seperti ini...
3.Selanjutnya anda memasukkan Blog anda... nahh di sini kriteria blog nya sendiri tidak terlalu ribet jadi anda bisa memasukkan banyak blog baik blog yang ber PR tinggi, Alexa rank nya saja yang tinggi atau jika anda memiliki blog-blog yang memiliki trafik yang bagus' silahkan anda daftarkan saja di sini. Dengan anda mendaftarkan sebanyak-banyaknya blog' maka kesempatan anda mendapatkan peluang mendapatkan job yang banyk pula.
Cara menambah blog agar banyak untuk mendapatkan kesempatan lebih banyak maka' langkah awal anda klik menu Add new blog nahh kemudian lakukan pengisian hal-hal yang di perlukan, pada dasarnya semua tidaklah rumit. Nantinya anda akan di suruh untuk membuat postingan yang membahas tentang LinkFromBlog dan di isi dengan link yang di berikan oleh Broker (LinkFromBlog). nahh jika anda sudah menyelesaikannya tunggu emile pemberitahuan dari LinkFromBlog yang berisi blog anda di terima.
4.Cara ngebid di LinkFromBlog.
Pertama anda klik menu offers lalu isi sesuai kebutuhan anda... misalkan anda ingin meyesuaikan dengan blog anda' maka tulis keyword apa ?, kemudian centang juga yang di bawah sesuai pada gambar nahh jika dan jika anda sudah yakin akan apa yang anda pilih seperti harga nya dan type posting nya... langkah terakhir adalah dengan mengklik menu Search seperti pada gambar.
Dengan anda telah menyelesaikan apa yang sudah di perlihatkan dan di jelaskan di atas maka saya yakin anda sudah mengerti, dan jika belum mengerti silahkan tulis komentar anda akan hal tersebut...
Cara Ngebit LinkFromBlog
Cara ngebit Linkfromblog ini saya buat karena saya yakin sebagian bloger newbie yang sedang semangat-semangatnya mencari earning dari Bisnis internet. Saat sedang bingung mau ngapain nihh setelah daftar LinkFromBlog, namun karena tidak putus semangat dan putus asa pastinya maka di ketiklah kalimat di mbah google Cara Ngebit LinkFrom Blog hehee.... dan anda pun sampai pada Blog saya ini :) Alhamdullilah anda datang pada tempat yang tepat :D oke mari kita lihat proses bid pada LinkFromBlog.
1.Pertama Tama anda daftar dulu ya biar bisa ngebit.
Silahkan Daftar bagi yang belum punya acount LinkFromBlog.
Lakukan pengisian indentitas anda selengkap lengkapnya agar aman kedepannya ok'
2.Setelah anda mendaftar, anda akan melihat tampilan website LinkFromblog seperti ini...
3.Selanjutnya anda memasukkan Blog anda... nahh di sini kriteria blog nya sendiri tidak terlalu ribet jadi anda bisa memasukkan banyak blog baik blog yang ber PR tinggi, Alexa rank nya saja yang tinggi atau jika anda memiliki blog-blog yang memiliki trafik yang bagus' silahkan anda daftarkan saja di sini. Dengan anda mendaftarkan sebanyak-banyaknya blog' maka kesempatan anda mendapatkan peluang mendapatkan job yang banyk pula.
Cara menambah blog agar banyak untuk mendapatkan kesempatan lebih banyak maka' langkah awal anda klik menu Add new blog nahh kemudian lakukan pengisian hal-hal yang di perlukan, pada dasarnya semua tidaklah rumit. Nantinya anda akan di suruh untuk membuat postingan yang membahas tentang LinkFromBlog dan di isi dengan link yang di berikan oleh Broker (LinkFromBlog). nahh jika anda sudah menyelesaikannya tunggu emile pemberitahuan dari LinkFromBlog yang berisi blog anda di terima.
4.Cara ngebid di LinkFromBlog.
Pertama anda klik menu offers lalu isi sesuai kebutuhan anda... misalkan anda ingin meyesuaikan dengan blog anda' maka tulis keyword apa ?, kemudian centang juga yang di bawah sesuai pada gambar nahh jika dan jika anda sudah yakin akan apa yang anda pilih seperti harga nya dan type posting nya... langkah terakhir adalah dengan mengklik menu Search seperti pada gambar.
Dengan anda telah menyelesaikan apa yang sudah di perlihatkan dan di jelaskan di atas maka saya yakin anda sudah mengerti, dan jika belum mengerti silahkan tulis komentar anda akan hal tersebut...
Label:
LinkFromBlog
Sabtu, 16 Maret 2013
Ditemukan Makhluk Hidup Cerdas Mampu Copy Paste Gen
Kemampuan copy paste ternyata juga dimiliki sejenis ganggang atau alga. Suatu jenis alga mampu menyalin gen makhluk hidup lain. Hal ini terungkap dalam temuan peneliti Heunrich-Heine University di Dusseldorf yang dipublikasikan di jurnal Science minggu lalu.
Alga yang pintar menyalin gen lain itu adalah Galdieria sulphuraria. Alga bersel satu ini mampu hidup di lingkungan ekstrem seperti kolam air panas yang mengandung belerang atau area bekas tambang yang mengandung banyak logam berat.
Kemampuan G. sulphuraria beradaptasi pada habitat ekstrem berasal dari berbagai gen yang ia "curi" dari organisme sederhana itu. “Untuk apa berusaha menciptakan hal yang sama, ketika kamu bisa menirunya dari orang lain?” ujar Martin Lercher yang melakukan penelitian.
Lercher dan timnya berusaha merangkai gen G. sulphuraria dan menemukan sedikitnya 5% dari gen algae itu berasal dari salinan gen spesies lainnya yang lebih sederhana. Menurut Lercher, kemampuan itu menarik.
Selama ini, kemampuan menyalin gen hanya ditemukan di organisme prokariotik (tidak memiliki membran inti). G. sulphuraria adalah spesies eukariotik (punya membran inti) pertama yang punya kemampuan itu.
“Selama ini kita berasumsi kalau organisme yang memiliki inti sel tidak bisa menyalin gen dari spesies yang berbeda jenis, itu sebabnya organisme eukariot bergantung pada reproduksi seksual untuk mengombinasikan gen mereka,” Kata Lercher.
Andreas Weber, peneliti lain dari Heunrich-Heine University di Dusseldorf yang juga terlibat dalam penelitian ini, mengungkapkan bahwa kemampuan G. sulphuraria bagaikan sebuah mimpi yang menjadi nyata dalam dunia bioteknologi.
“Galdiera memiliki gen dengan kemampuan yang hebat yang berasal dari organisme lain. Ia mengintegrasikannya dengan gen yang dimilikinya dan mengembangkan menjadi kemampuan beradaptasi dengan lingkungan yang unik,” ujar Weber seperti dikutip Livescience, Jumat (8/3/2013).
Weber juga mengatakan, pengembangan teknologi dan rekayasa genetik ke depan mungkin akan mampu memberikan protein yang sama dengan yang dimiliki G. sulphuraria pada jenis alga lain. Gunanya, untuk menghasilkan alga yang bermanfaat, misalnya untuk menghasilkan biofuel.
Sumber: Lifescience, Kompas.
sahared :anggazigas.blogspot.com
Kamis, 14 Maret 2013
Menghebohkan batu bergambar naga dikeramatkan
Arkeolog Teliti Batu Bergambar Naga yang Dikeramatkan Warga di Kuningan
Di Kuningan, Jawa Barat ada batu bergambar naga. Batu itu terletak di
perbukitan di kawasan Dusun Banjaran, Desa Jabranti. Batu itu selama ini
dikeramatkan warga. Bahkan kerap ada yang menaruh sesajen dan meminta
berkah.
"Keberadaan batu tersebut telah lama diketahui masyarakat
dan sebagian menggunakannya sebagai tempat mencari wangsit atau petunjuk
gaib. Namun demikian, penelitian arkeologi belum pernah dilakukan pada
batu tersebut," kata Arkeolog Ali Akbar saat berbincang, Kamis
(14/3/2013).
Penelitian batu itu dilakukan Masyarakat Arkeologi
Indonesia (MARI) bekerjasama dengan Pemkab Kuningan. Batu itu persisnya
berada di puncak Gunung Tilu yang menjadi perbatasan antara Jawa Barat
dan Jawa Tengah.
"Peneliti harus
berjalan kaki selama 3 jam menembus hutan lebat untuk mencapai puncak.
Medan perjalanan cukup berat karena harus menanjak dan tidak ada jalur
pendakian. Menjelang sampai ke puncak gunung, terlihat batu-batu besar
berserakan," jelasnya.
Yang cukup menarik, batu-batu di sekitar area
kawasan itu berbentuk besar dan berserakan. Tapi belum bisa disimpulkan
apakah batu-batu besar itu merupakan pernah menjadi sebuah bangunan.
"Batu-batu tersebut kemungkinan besar merupakan meninggalan purbakala
berciri megalitik, mega artinya besar, litik artinya batu," tuturnya.
Di puncak gunung, ada dua batu tegak, masing-masing setinggi 1,6 meter.
Jarak di antara kedua batu tersebut 1,5 meter sehingga terlihat seperti
pintu gerbang. Dua batu tegak ini berada di utara dan seakan menyambut
peziarah yang ingin melangkah masuk ke dalam. Di bagian selatan terdapat
batu-batu besar seperti membentuk altar dan di atasnya terdapat gentong
dari tanah liat.
"Relief naga terlihat jelas pada batu tegak tersebut," tuntasnya.
sumber: (detik)
Sabtu, 09 Maret 2013
4 kata yang membuat wanita makin mencintai mu
Wanita manakah yang akan marah jika mendengar kata-kata ini hmm mungkin malah makin mencintai mu... coba deh kita simak bersama-sama kalimat pembuat wanita makin mencintai mu... cekidott :D
1."Kamu cantik"
Memang di dunia ini tidak ada yang sempurna tetapi cantik di sini sangat lah relatif nahh maksudnya adalah setiap wanita itu memiliki cantiknya sendiri atau khas cantinya. ketika kalimat 'kamu cantik' tersebut di dengar olehnya maka kalimat tersebut akan penuh dengan makna.
2."I love You"
Tiga kata ini sangatlah ampuh ketika kita mengucapkannya di saat moment yang tepat, nahh saat itulah kalimat ini akan sangat bermakna bagi si dia yang mencintai kamu...Kata I Love You juga akan sangat memberi efek yang luar biasa ketika kamu sedang di landa asmara satu sama lain.
3."Maukah Kamu Sayang Menjalani Hidup Bersama Ku ?"
Menjalani hidup bersama adalah hal yang sangat sensitif, terlebih jika dirinya belum merasa nyaman dengan pasangannya. namun jauh di lubuk hatinya, wanita mendambakan sosok pria yang bisa mendampinginya kapanpun dalam segala kondisi yang bakalan terjadi entar. nahh hal ini menunjukkan bahwa pria tersebut benar-benar ingin serius untuk mejalani hubungan percintaan nya.
4."Menurut Kamu Gimana ayy ?"
Setiap orang ingin di hargai, nahh pasangan anda pun akan sangat senang jika dirinya
Geamana guyys coba dehh pasti cessplongg manjurr :P
1."Kamu cantik"
Memang di dunia ini tidak ada yang sempurna tetapi cantik di sini sangat lah relatif nahh maksudnya adalah setiap wanita itu memiliki cantiknya sendiri atau khas cantinya. ketika kalimat 'kamu cantik' tersebut di dengar olehnya maka kalimat tersebut akan penuh dengan makna.
2."I love You"
Tiga kata ini sangatlah ampuh ketika kita mengucapkannya di saat moment yang tepat, nahh saat itulah kalimat ini akan sangat bermakna bagi si dia yang mencintai kamu...Kata I Love You juga akan sangat memberi efek yang luar biasa ketika kamu sedang di landa asmara satu sama lain.
3."Maukah Kamu Sayang Menjalani Hidup Bersama Ku ?"
Menjalani hidup bersama adalah hal yang sangat sensitif, terlebih jika dirinya belum merasa nyaman dengan pasangannya. namun jauh di lubuk hatinya, wanita mendambakan sosok pria yang bisa mendampinginya kapanpun dalam segala kondisi yang bakalan terjadi entar. nahh hal ini menunjukkan bahwa pria tersebut benar-benar ingin serius untuk mejalani hubungan percintaan nya.
4."Menurut Kamu Gimana ayy ?"
Setiap orang ingin di hargai, nahh pasangan anda pun akan sangat senang jika dirinya
Geamana guyys coba dehh pasti cessplongg manjurr :P
3 Tips Sederhana Membuat Visi dan Misi Bisnis Internet Succes
Okey shabat S.A.DI.S. pada kesempatan kali ini saya Berbagi tips SEDERHANA MEMBUAT VISI MISI BISINIS INTERNET SUCCES . Secara harfiah kita mengenal Visi Misi atau bahkan kita semua tau di setiap Institusi, Perusahaan, Comunity dan lainnya... mereka semua Memiliki Visi Misi. Mengapa demikian ?.... ya tetu saja di karenakan agar setiap hal yang di sebutkan tadi itu Tetap Berdiri hingga Berpuluh-puluh tahun, Kokoh dan bahkan Selalu Exist pada setiap Kondisi lingkungan atau saat krisis sekalipun ...
Bagaimana Membuat Visi dan Misi Dalam Bisnis Internet ?
Pertanyaan di atas Sering sekali di pertanyakan' mengapa demikian ! ya tidak lain dan tidak bukan karena hal itulah yang menajadi dasar atau landasan agar kita tetap Bertahan di Bisnis internet ini.
Okey Mari kita simak Tips di bawah ini ya ... ^_^
"Visi"
Visi : Visi adalah Pedoman kita atau lebih tepatnya Target pencapaian.
1. Hal awal yang harus dilakukan adalah Tetapkanlah Jangka Waktu. Sebuah Visi yang jelas Harus memiliki batasan waktu yang jelas. Misalkan saja enam bulan, satu tahun, dua tahun dan atau bahkan 5 tahun mendatang.
2.Kemudian Bayangkanlah ingin seperti apa bisnis internet anda di masa yang akan datang nanti, imajinasikan saja biar jelas dan lebih terarah. Pencapaian apa yang harusnya tercapai dalam jangka waktu tersebut ? (bayangkanlah). Kalau untuk bidang bisnis, Tolak ukur nya bisa dari sisi Profit, jumlah konsumen , Pendapatan seharinya atau sebulanya, atau marketnya. Upayakan secara jelas untuk menyebutkan angkanya. Misalkan, Dalam satu bulan mendatang visi perusahaan anda adalah Meraih Omset 100% atau bahkan 200%.
3. dan yang terakhir. Untuk kebaikan bersama maka Baiknya diskusikanlah dengan orang di sekitar anda atau keluarga besar anda contohnya. Mintalah pendapat mereka apa buruknya dan baiknya usaha yang sedang anda jalakan tersebut dan tentusaja diskusikanlah dengan mereka, sehingga anda lebih mudah untuk mencapai Visi anda tersebut.
"MISI"
Misi : Misi adalah Kegiatan apa yang kita kerjakan untuk membuat kita sampai pada misikita tersebhut. Jadi secara garis besar adalah suatu tindakan nyata untuk mengejar target untuk sampai pada visi.
nahh... sahabat S.A.DI.S bagaimana, apakah anda mengerti kalau Visi dan Misi itu amatlah penting dalam Mendirikan apapun itu agar tetap kosisten.
Bagaimana Membuat Visi dan Misi Dalam Bisnis Internet ?
Pertanyaan di atas Sering sekali di pertanyakan' mengapa demikian ! ya tidak lain dan tidak bukan karena hal itulah yang menajadi dasar atau landasan agar kita tetap Bertahan di Bisnis internet ini.
Okey Mari kita simak Tips di bawah ini ya ... ^_^
"Visi"
Visi : Visi adalah Pedoman kita atau lebih tepatnya Target pencapaian.
1. Hal awal yang harus dilakukan adalah Tetapkanlah Jangka Waktu. Sebuah Visi yang jelas Harus memiliki batasan waktu yang jelas. Misalkan saja enam bulan, satu tahun, dua tahun dan atau bahkan 5 tahun mendatang.
2.Kemudian Bayangkanlah ingin seperti apa bisnis internet anda di masa yang akan datang nanti, imajinasikan saja biar jelas dan lebih terarah. Pencapaian apa yang harusnya tercapai dalam jangka waktu tersebut ? (bayangkanlah). Kalau untuk bidang bisnis, Tolak ukur nya bisa dari sisi Profit, jumlah konsumen , Pendapatan seharinya atau sebulanya, atau marketnya. Upayakan secara jelas untuk menyebutkan angkanya. Misalkan, Dalam satu bulan mendatang visi perusahaan anda adalah Meraih Omset 100% atau bahkan 200%.
3. dan yang terakhir. Untuk kebaikan bersama maka Baiknya diskusikanlah dengan orang di sekitar anda atau keluarga besar anda contohnya. Mintalah pendapat mereka apa buruknya dan baiknya usaha yang sedang anda jalakan tersebut dan tentusaja diskusikanlah dengan mereka, sehingga anda lebih mudah untuk mencapai Visi anda tersebut.
"MISI"
Misi : Misi adalah Kegiatan apa yang kita kerjakan untuk membuat kita sampai pada misikita tersebhut. Jadi secara garis besar adalah suatu tindakan nyata untuk mengejar target untuk sampai pada visi.
nahh... sahabat S.A.DI.S bagaimana, apakah anda mengerti kalau Visi dan Misi itu amatlah penting dalam Mendirikan apapun itu agar tetap kosisten.
Senin, 07 Januari 2013
Kekuatan Terbaik Adalah Kekuatan Pikiran
Ok' mengapa saya Membuat judul postingan demikian : Kekuatan Terbaik Adalah Kekuatan Pikiran ??, tidak lain dan tidak bukan adalah karena saya ingin menguak rahasia pikirian kita yang sangat potensial ini.
Dari semua hal yang telah saya pelajari dan alami, semua menunjukkan ke arah yang sama yaitu Otak atau lebih tepatnya Pikiran kita. Sejak semuia terkuak saya pun ingin membagikan nya papda teman-teman semua.
Seolah ikatan-ikatan yang selama ini tak terlihat yang setiap hari ada di diri kita dan tak pernah ada yang memahami hal ini. Ketika sebuah pemikiran postif yang di dasari keyakinana yang kuat dapat mewujud kan "impian" kita. yahh benar Impian, impian adalah sesuatu hal yang amat kita ingin-ingin kan dari semua yang akan membuat kita bahagia. dengan sebuah impian yang postif dapat mengubah segalanya menjadi real. nahh ada pertanyaan ; Bagaimana cara aga impian kita tersebut bisa menjadi nyata atau ter-realisasikan ??? nahh cara nya adalah dengan membuat keyakinana dalam diri lalu di tanamkan pada pikiran alam bawah sadar kita agar alam bawah kita agar menyetujui dan alam pun akan menyetujui hal tersebut dan alam akan mengijinkan hal yang ada di fikiran kita itu menjadi nyata.
konsep rumusan nya itu adalah :
Bersambung !
Dari semua hal yang telah saya pelajari dan alami, semua menunjukkan ke arah yang sama yaitu Otak atau lebih tepatnya Pikiran kita. Sejak semuia terkuak saya pun ingin membagikan nya papda teman-teman semua.
Seolah ikatan-ikatan yang selama ini tak terlihat yang setiap hari ada di diri kita dan tak pernah ada yang memahami hal ini. Ketika sebuah pemikiran postif yang di dasari keyakinana yang kuat dapat mewujud kan "impian" kita. yahh benar Impian, impian adalah sesuatu hal yang amat kita ingin-ingin kan dari semua yang akan membuat kita bahagia. dengan sebuah impian yang postif dapat mengubah segalanya menjadi real. nahh ada pertanyaan ; Bagaimana cara aga impian kita tersebut bisa menjadi nyata atau ter-realisasikan ??? nahh cara nya adalah dengan membuat keyakinana dalam diri lalu di tanamkan pada pikiran alam bawah sadar kita agar alam bawah kita agar menyetujui dan alam pun akan menyetujui hal tersebut dan alam akan mengijinkan hal yang ada di fikiran kita itu menjadi nyata.
konsep rumusan nya itu adalah :
Bersambung !
Langganan:
Postingan (Atom)
Labels
- 1 Cara Cepat Pasang Menu Bar di Blogspot (1)
- 3 Tips Sederhada Membuat Visi dan Misi Bisnis Internet Succes (1)
- 4 kata yang membuat wanita makin mencintai mu (1)
- 4 TYPE KECERDASAN MANUSIA (1)
- 6 langkah membuat bisinis berjalan tanpa owner di dalamnya (1)
- Apakah Pasangan Anda Posesif ( Pria ) (1)
- Bagaimana cara aga impian kita tersebut bisa menjadi nyata (1)
- Bagaimana Sihh” Cara Google Mengindeks Website Kita Yang Konon Katanya di BO (1)
- Bagaimana Sihh” Cara Google Mengindeks Website Kita Yang Konon Katanya di BOT (1)
- Bola Misterius Ditemukan di Namibia (1)
- Cara Mudah Mencari Uang Di Internet (1)
- Cara Mudah Mancing Dollar (1)
- dengan info di atas sis n bro (1)
- Ditemukan Makhluk Hidup Cerdas Mampu Copy Paste Gen (1)
- FACEBOOK MASIH NOMER SATU (1)
- hanya dengan keyakinan dan kemauan keras anda bisa mencapainya... tentunya juga menerapkan 7 hukum semesta agar cepat tercapainya kesuksesan pada diri anda... (1)
- hitam terkecil yang paling menyedihkan di alam semesta (1)
- Irak Keluarkan Surat Perintah Penangkapan Bagi Wakil Presiden (1)
- jadi gk bingung nentuin yang mana yang akan ambil... :D (1)
- Kumpulan Broker PTR (1)
- Kumpulan Broker PTR (Pay To Review) Indonesia (1)
- Kumpulan Kode Bank di Indonesia (1)
- Kumpulan Swift Code bank di Indonesia (1)
- LinkFromBlog (1)
- LinkWorth (1)
- Menghebohkan batu bergambar naga dikeramatkan (1)
- NASA telah menemukan lubang (1)
- Pay Per Clik (PPC) Indonesia (1)
- Pemimpin Korea Utara Kim Jong Il (1)
- Penemuan Paling Di Butuhkan Untuk Manusia Yang Aktif (1)
- SIAPA YANG PENGEN NARSIS ABISSS :D (1)
- Siswa SMA Di Jambi Membunuh Kakak Kelasnya (1)
- Tehnik Mendatangkan Visitor Ke Blog Kita (1)
About Me
Followers
Copyright 2013 © S.A.DI.S ( Semua Ada Di Sini )